CSS Design: Укрощение списков - Вёрстка. CSS Design: Taming Listsавтор: 2. С тех пор мало что поменялось. Впрочем, кое- что поменялось.
Поменялся мой взгляд на CSS и на (X)HTML, который выступает в роли каркаса для стилей. Например, я обнаружил, что большинство страниц содержат панель навигации. Чаще всего она оформляются как простая текстовая строка со ссылками, разделенными тегами < DIV> или < P>. Из Хабаровска Как Доехать До Села Сосновка здесь.
Структурно же они представляют собой списки ссылок, и следовательно должны оформляться как таковые. Причина, по которой мы не оформляем их как списки, состоит в том, что нам не очень хочется перед каждой ссылкой в меню видеть маркер. В предыдущей статье я рассказал о некоторых приемах верстки страниц с помощью CSS. В одном из тех приемов мы научились выводить списки в строку, а не вертикально.

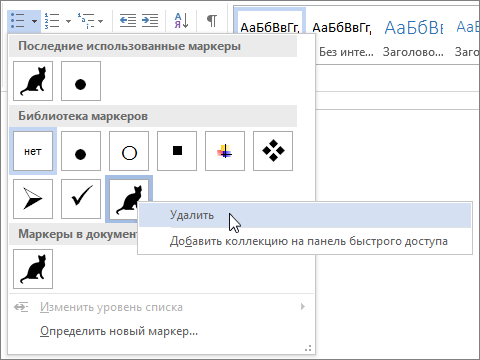
Графические маркеры списка. В качестве маркеров списка можно использовать графические изображения, что широко применяется для создания .

В данной же статье я покажу, как с помощью CSS можно укротить эти неповоротливые и неуклюжие списки. Хватит им беспризорно шататься по вашим веб- страницам.
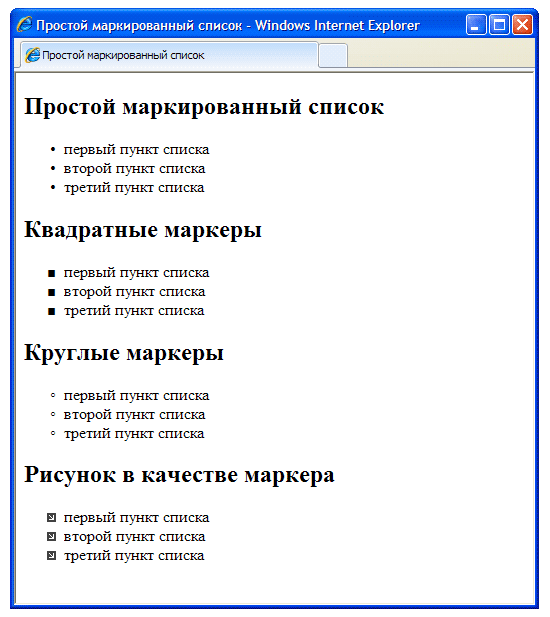
Настало ваше время командовать им, как себя вести. Готовим арену. В качестве предмета дрессировки я выбрал простые ненумерованные списки. Все упомянутые тут правила CSS можно применить и к нумерованным спискам с тем же результатом. Во всех примерах (кроме специально оговоренных случаев) используется следующий список: < ul>. Item 1< /li>. Item 2< /li>. Item 3< /li>.
Графические маркеры. Итак, в предыдущем разделе мы упомянули о возможности создания графических маркеров списков. Она настолько привлекла .
Item 4< /li>. Item 5 сделаем этот пункт немного длиннее. Каждый список просто помещен внутрь отдельного элемента < DIV> , и поведение списка определяется с помощью этого DIV- а. Базовое правило, действующее на все DIV- ы, таково: #base . Но изменение только свойства marginилиpadding для элемента < UL> срабатывает не для всех броузеров. Для того, чтобы список полностью передвинулся скажем влево, вам необходимо поменять оба свойства: и margin, и padding. Связано это с тем, что Internet Explorer и Opera создают левый отступ у списка с помощью левого margin, а Mozilla/Netscape используют для этого левый padding.
Подробнее об этом читайте в статье Consistent List Indentation на сайте Dev. Edge. В следующем примере свойствам margin- left и padding- left у элемента UL присвоено значение 0: Item 1 Item 2. Item 3. Item 4. Item 5 сделаем этот пункт немного длиннее, чтобы он переходил на следующую строку.
Обратите внимание, что маркеры лежат за границей DIV- а. Если бы контейнером был не DIV, а < BODY> документа, маркеры оказались бы за пределами окна броузера, т. Если вы хотите, чтобы маркеры лежали внутри границ DIV- а, вдоль левого его края, присвойте либо свойству left- padding либо свойству left- margin значение . Как вы поступали раньше? Создавали таблицу, в одной колонке размещали gif- картинку маркера и смещали ее в ячейке вверх и вправо. В другой колонке размещали текст, который должен был бы находится в элементах < LI>. Теперь CSS позволяет использовать изображение в качестве маркера.
Если броузер не поддерживает эту функцию CSS (или не поддерживает вывод графики), будет использован маркер по умолчанию (либо тот, который вы укажите на этот случай). Стилевое правило выглядит так.
Чтобы этого не произошло, поместите изображение внутрь блока < LI>. Для этого добавьте следующую строку: list- style- position: inside; Все три декларации можно объединить в одно краткое правило.
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде . Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки. Заливаем наш художественный маркер . Графические ресурсы скачены. Freepik Бесплатные графические ресурсы для дизайнеров. Насчет · Поддержка · Уведомление о авторских .
Опять- таки CSS спешит к вам на помощь. Добавьте правило list- style: none; и сделайте элементы < LI> . Всё правило целиком будет выглядеть так: ul . Меняя это свойство вы можете подогнать размер отступа от вашего маркера до приемлемого. Отрицательное значение в свойстве text- indent приводит к тому, что первая строка каждого пункта списка сдвигается влево и .
Воспользуемся этой функцией и сгенерируем автоматически символ . Таким образом нам не надо будет вписывать его вручную в каждый LI элемент. Если вы работает с броузером Opera или с семейством броузеров Gecko, нижеприведенный CSS создаст такой же список, что и предыдущий, при этом в сам список ничего дополнительно добавлять не нужно.#custom- gen ul li: before . Если вы остановили свой выбор на символе типа », в свойстве надо прописать шестнадцатеричный код этого символа. У правой типографской кавычки это код \0.
BB (другой символ \0. Конечный результат представлен ниже (смотрите броузером Opera или Mozilla/Netscape): Item 1 Item 2. Item 3. Item 4. Item 5 сделаем этот пункт немного длиннее, чтобы он переходил на следующую строку. Выстраиваем список в ряд. Кто сказал, что списки должны идти вертикально и оформляться слева маркерами?
К примеру вам нужен нумерованный список ссылок, но визуально вы хотите, чтобы этот список на странице выглядел как вертикальная панель навигации. Или скажем, вы хотите, чтобы ссылки располагались горизонтально вдоль верхнего края страницы. Это касается не только списка ссылок. Вам может понадобиться привести список несколько раз внутри абзаца (например, список книг).
Структурно - это список, но раньше если бы вы такое сделали, этот список разорвал бы ваш абзац. CSS опять приходит к вам на помощь! Так как данный список не будет являться на странице чем- то отдельным, я не буду помещать его в базовый DIV, как предыдущие списки. На этот раз разметка будет выглядеть так: абзац, список, следующий абзац. Уже слышу крики: !
Мы думали ты научишь нас, как помещать списки внутри абзаца, а не между двумя абзацами. К сожалению (X)HTML не разрешает помещать списки внутрь абзаца. Однако с помощью стилей вы можете сделать вот что. В нем находится абзац, потом стандартный список UL, и за ним - еще один абзац.
Список UL был отредактирован таким образом, чтобы после каждого пункта была запятая, а за последним пунктом шла точка. Результат выглядит так (список выделен синим цветом): A bit of text before the list appears. It doesn’t really matter, for our purposes we just need some preceding text before the list: Item 1,Item 2,Item 3,Item 4,Item 5 сделаем этот пункт немного длиннее, чтобы он переходил на следующую строку. And then there is the text that follows the list in the paragraph. One or two sentences is sufficient for the example. Как и в примере выше с маркером мы можем с помощью CSS автоматически генерировать запятые и точки.
Если ваши посетители пользуются только броузерами Opera и Gecko, вам не о чем беспокоиться. Стилевые правила будут выглядеть вот так: #inline- list- gen ul li: after . Результат будет таким (помните, он работает только в Opera или Mozilla/Netscape): A bit of text before the list appears. It doesn’t really matter, for our purposes we just need some preceding text before the list: Item 1.
Item 2. Item 3. Item 4. Item 5 сделаем этот пункт немного длиннее, чтобы он переходил на следующую строку. And then there is the text that follows the list in the paragraph. One or two sentences is sufficient for the example. Навигация. Как я уже сказал в самом начале меню ссылок, которые мы видим на каждом сайте, должны быть оформлены как списки, чем они по сути и являются. Так как мы не хотим видеть этот список так, как его выводит броузер по умолчанию, воспользуемся CSS для внесения косметических изменений. Мы уже знаем, что списки можно специально выводить горизонтально (в одну строчку), а не только вертикально (как они выводятся по умолчанию).
С помощью стилей маркеры можно убрать, а в ваших руках появляется широкий набор возможностей, как визуально отделить один пункт списка от другого. Вот примеры горизонтальных списков, помещенных в один и тот же базовый DIV со следующими правилами.#h- contain .
Добавлен также дополнительный класс, который позволяет отдельно работать с одним из LI в списке. Границы. Символ .
Архив
- День Пожилого Картинка
- Игры На Pc Паркур
- Руководство Для Швейной Машинки Brother Star-20E.
- Переделанные Сказка Колобок Для Веселой Компании По Ролям
- Программа По Географии 8 Класс 8 Вида Скоу
- Газета К Дню Учителя Скачать
- Прошивка Для Не Прошиваемых Psp 3008
- Инструкция К Рентген Аппарату Трофи 2000
- Карту Для Доты Наруто С Ботами
- Mtk Droid Tools Версия 2 5 3 Русский Интерфейс
- Велокомпьютер Bri-7W Инструкция
- Строительный Каталог Часть 2 Типовые Проекты Предприятий Зданий Сооружений
- Крякнутый Адреналин